
CalHEERS (The California Healthcare Eligibility, Enrollment, and Retention System) is a healthcare service for individuals and small businesses to obtain affordable health care coverage. We redesigned the online application platform that grants 15 million Californians access to healthcare. Through user-centered design and agile methods, we developed a partnership with the state to further improve the experience for both the consumers and administrators.

I worked as Cover California’s internal product designer in this project. Running the product from conception to launch, collaborated closely with other designers, product managers, engineers and stakeholders. I was also responsible for developing, maintaining and documenting the patterns libraries for desktop/mobile platforms.
The main challenge of the project is to design a platform for diverse users across the entire California, which requires a lot of considerations of accessibility in terms of visual, content, interaction etc.
Another challenge is that in this project we partnered with two main sponsors who have different business needs and regulating policies, collaboration and communication is key for us in order to design the product that followed both of their rules and requirements as well as build a delightful experience.
Creating a platform that easy access for all users across California.
The portal is designed for the diverse set of users, it’s important to ensure the design and content is accessible and consumable by everyone. Therefore, designing a product that meets the requirements for accessibility is our priority.

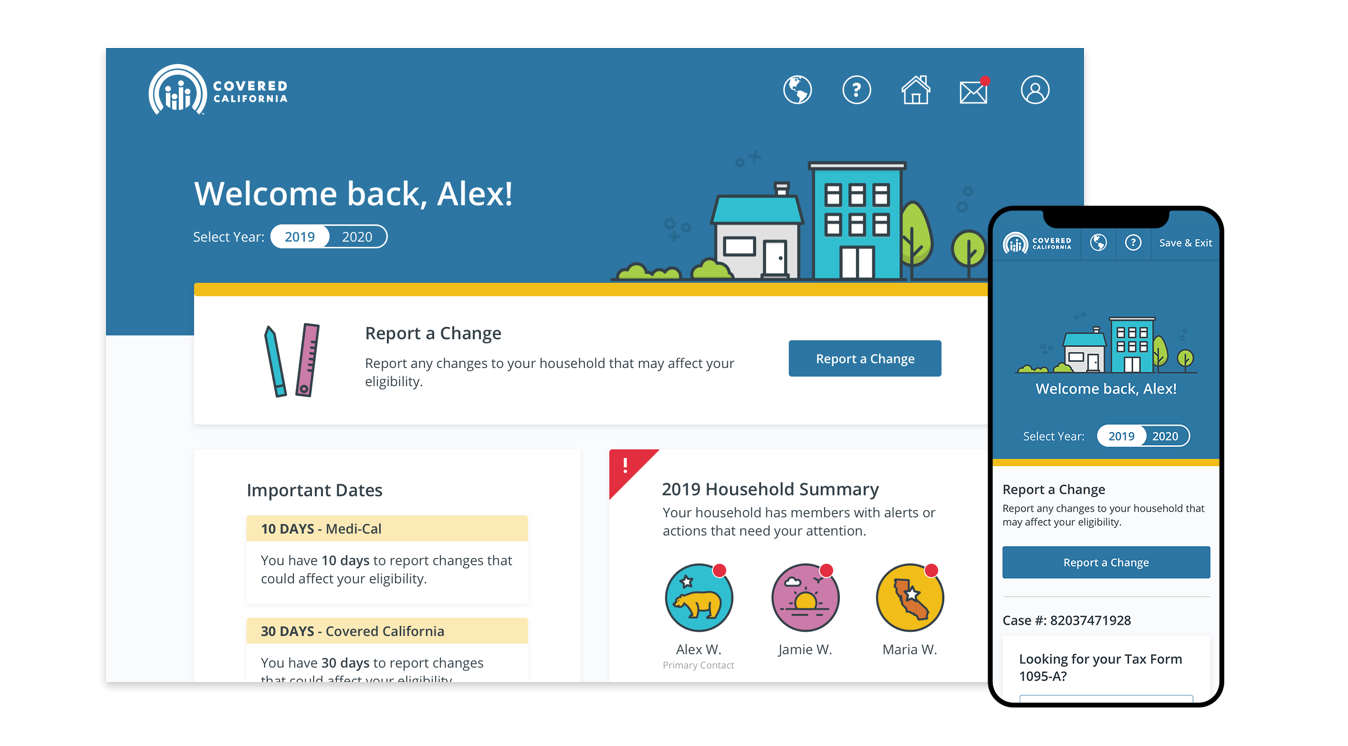
With 10% of consumers dependent on a phone for internet access, the new adaptive portal experience meets people where they are — whether that's on a desktop, tablet, or phone.



To help individuals easily navigate through the site, and focused on the necessary actions, our design follow these three design pillars: A) Personalized: showing content based on the individual's goals and preferences. B) Simplify: Define sections with simple, focused, and approachable content with clear way-finding. C) Humanize: Supplement content with visual aids and provides hints throughout the journey.


We adopted agile sprint on a 2-weeks timeline, working closely with Stakeholders and Development team.

We conducted usability testing to understand how users interact with the platform and then we iterated the design based on the testing results.

We hosted co-creation workshops with stakeholders. The goal of the workshop is to provide an opportunity for us and stakeholders to communicate and understand each groups’ specific needs and pain points. From there, we worked collaboratively to explore and find solutions to move forward with.

After each sprint, we hand over a clear design documentation file to the development team which includes specs and rules to ensure that design can be implemented accurately. We also update and maintain the component library regularly, to make sure all the information is up to date.

The new design creates a better experience for users by making it more intuitive, simple and user-friendly. It helps more people in California get their healthcare easier.
